社保卡读卡器鸿蒙系统OpenHarmony SDK二次开发包下载
来源:www.eastcoms.com 标签:鸿蒙系统 OpenHarmony Harmony 更新于:2024-10-29 浏览:789

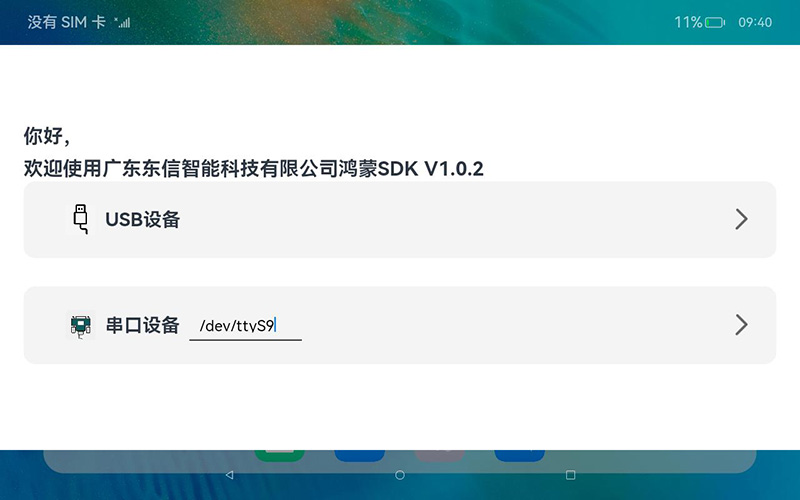
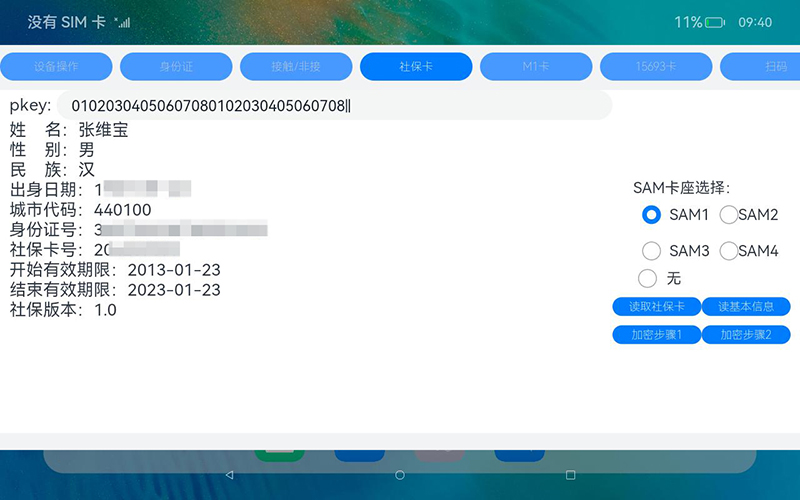
广东东信智能科技有限公司DONSEE EST-100多功能智能卡读写器系列开源鸿蒙开发包(含身份证、社保卡、CPU、M1、磁条卡、银行卡等卡),支持EST-100、EST-100G、EST-J13X、EST-100GS等机型,仅供开发人员和测试人员使用。
鸿蒙测试版本:OpenHarmony 3.2 、4.0
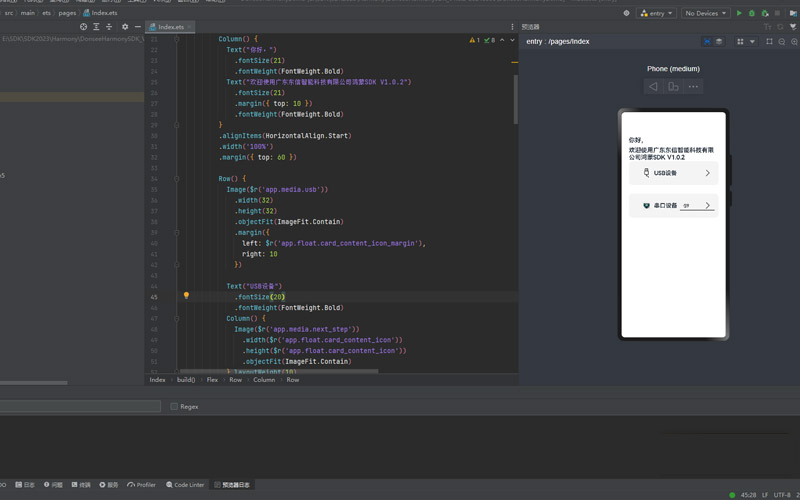
demo开发语言:ArkTS,支持定制提供C语言调用的so库开发使用。
开源鸿蒙系统开发包下载地址:
开源鸿蒙系统SDK更新中,可联系公司商务发送最新版SDK开发包。
产品销售咨询:138-2221-6429
鸿蒙技术咨询:139-2221-0502




import CommonContants from '../common/CommonContants';
import DonseeDevice from '@ohos/DonseeDevice/src/main/ets/model/DonseeDevice';
import { IDCardInfor } from '@ohos/DonseeDevice/src/main/ets/model/IDCardInfor';
/**
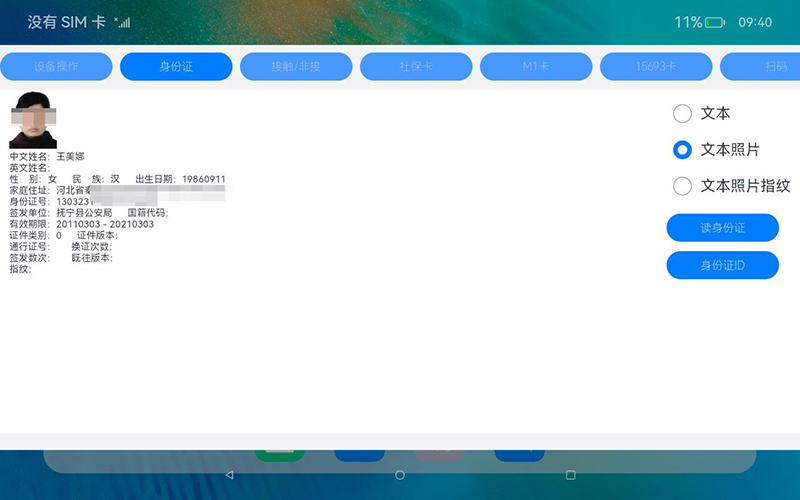
* 身份证读卡页面
* 广东东信智能科技有限公司
* www.eastcoms.com
*/
@Component
export struct IDCardComponent {
@State tvResult: string = '';
@State imgBase64: string = '';
@State imageVisible: Visibility = Visibility.None;
@State nType : number = 1;//0,文本信息;1,文本+照片;2,文本+照片+指纹
@Provide showSelector: boolean = false // 是否展开下拉菜单
@Provide modesData: any = [{id: 1,name: '文本信息'},{id: 2,name: '文本照片'},{id: 3,name: '文本照片指纹'}]
@Provide modeId: number = 0 // 当前选中项id
build() {
Column() {
Row() {
Column() {
Image(this.imgBase64)
.visibility(this.imageVisible)
.width(51)
.height(63)
.objectFit(ImageFit.Contain)
Text(this.tvResult)
.fontSize(10)
.margin({ top: 2 })
}
.layoutWeight(1)
.margin({left:10})
.alignItems(HorizontalAlign.Start)
Column() {
Column() {
Row() {
Radio({ value: "文本", group: "1234" })
.checked(this.nType === 0 ? true : false)
.height(20)
.width(20)
.onClick(() => {
this.nType = 0;
})
Text('文本')
}.margin({ left: 10 })
Row() {
Radio({ value: "文本照片", group: "1234" })
.checked(this.nType === 1 ? true : false)
.height(20)
.width(20)
.onClick(() => {
this.nType = 1;
console.info("Radio onClick")
})
Text('文本照片')
}.margin({ left: 10 })
Row() {
Radio({ value: "文本照片指纹", group: "1234" })
.checked(this.nType === 2 ? true : false)
.height(20)
.width(20)
.onClick(() => {
this.nType = 2;
console.info("Radio onClick")
})
Text('文本照片指纹')
}.margin({ left: 10 })
}.justifyContent(FlexAlign.Start)
.alignItems(HorizontalAlign.Start)
Button("读身份证")
.fontSize($r('app.float.submit_button_font_size'))
.fontWeight(CommonContants.FONT_WEIGHT)
.height(30)
.width(120)
.onClick(() => {
let idInfo:IDCardInfor = DonseeDevice.Donsee_ReadIDCard(this.nType)
console.info("result: " + idInfo.result)
if(idInfo.result==0){
if(idInfo.ENfullnameOther.length>0){
idInfo.ENfullname += idInfo.ENfullnameOther
}
this.tvResult =
"中文姓名:"+ idInfo.name+" "
+"英文姓名:"+ idInfo.ENfullname+"\n"
+"性 别:"+ idInfo.sex+" "
+"民 族:"+ idInfo.people+" "
+"出生日期:"+ idInfo.birthday+"\n"
+"家庭住址:"+ idInfo.address+"\n"
+"身份证号:"+ idInfo.number+"\n"
+"签发单位:"+ idInfo.organs+" "
+"国籍代码:"+ idInfo.nationality+"\n"
+"有效期限:"+ idInfo.signdate+" - "+ idInfo.validterm+"\n"
+"证件类别:"+ idInfo.certType+" "
+"证件版本:"+ idInfo.certVersion+"\n"
+"通行证号:"+ idInfo.passNu+" "
+"换证次数:"+ idInfo.changCount+"\n"
+"签发数次:"+ idInfo.signCount+" "
+"既往版本:"+ idInfo.oldNumber+"\n"
+"指纹:"+ idInfo.figData+"\n"
if(idInfo.imgBase64.length>0){
this.imgBase64 = 'data:image/png;base64,'+idInfo.imgBase64
this.imageVisible = Visibility.Visible
}else{
this.imageVisible = Visibility.None
}
}else{
this.imgBase64 = ''
this.tvResult = "读取失败:"+ idInfo.result
}
}).margin({top:10})
Button("身份证ID")
.fontSize($r('app.float.submit_button_font_size'))
.fontWeight(CommonContants.FONT_WEIGHT)
.height(30)
.width(120)
.onClick(() => {
let[result,data] = DonseeDevice.Donsee_ReadIDCardUid()
if(result == 0){
this.tvResult = "Uid:"+ data
}else{
this.tvResult = "Uid读取失败:"+ result
}
}).margin({top:10})
}.justifyContent(FlexAlign.End)
.margin({right:10})
}.justifyContent(FlexAlign.Start)
.width(CommonContants.FULL_PARENT)
}.justifyContent(FlexAlign.Start)
.backgroundColor($r('app.color.card_background'))
.width(CommonContants.FULL_PARENT)
.height(CommonContants.FULL_PARENT)
}
// 获取选中项的内容
getSelectedText() {
const selectedItem = this.modesData.find(item => {
console.info('this.modeId==='+this.modeId)
console.info('item.id==='+item.id)
return item.id == this.modeId
})
if (selectedItem) {
console.info('selectedItem.name==='+selectedItem.name)
return selectedItem.name
}
return ''
}
}

